UI 레퍼런스
평소 캘린더를 사용하면서 오늘 날짜로 이동하는 퀵 버튼을 유용하게 사용했던 터라, 사용자의 편의를 위해 이 달력 라이브러리에도 넣어보고 싶었다.
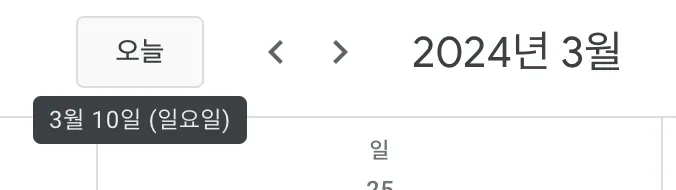
구글 캘린더 웹 버전: ‘오늘’ 이라고 직관적으로 표시
레퍼런스를 찾아보니, 구글 캘린더 웹 버전은 화면을 널찍하게 사용할 수 있으니 대놓고 ‘오늘’ 이라는 단어를 넣어 주었고, 모바일 버전은 화면에 협소하니 아래와 같이 달력 안의 점으로 표시해 두었다.
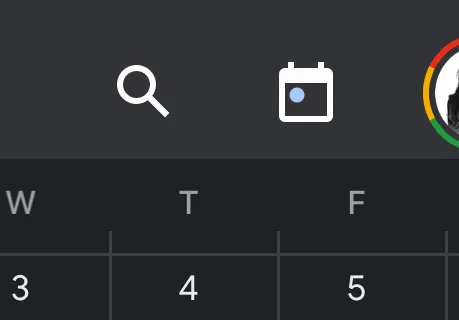
구글 캘린더 모바일 버전: 달력 안의 점으로 표시
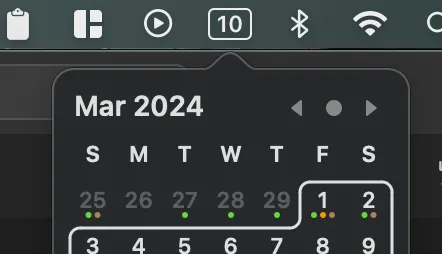
맥 내장 프로그램: 이전 달과 다음 달로 가는 버튼 사이에 위치
반면 오른쪽과 같이 내가 쓰는 맥 내장 프로그램 Itsycal은 이전 달로 가는 버튼과 다음 달로 가는 버튼 사이에 원형 버튼을 만들어 두어 나름 ‘오늘 or 이번 달’ 이라는 느낌을 주었다.
기능 구현
협소한 레이아웃 상 Itsycal 같이 구현하는 것이 어울리겠다 싶었고, (개인적으로는) 충분히 직관적이라 생각해 원형 버튼으로 결정했다. 아래는 구현한 코드다.
// 오늘로 가는 버튼의 이벤트 핸들러를 업데이트
const handleToday = () => {
setCurrentDate(
new Date()
);
};
// ...
<LeftButton onClick={handlePreviousMonth} />
// TodayButton 추가
<TodayButton onClick={handleToday} />
<RightButton onClick={handleNextMonth} />
// TodayButton 스타일링
const TodayButton = styled.div`
width: .6rem;
height: .6rem;
padding: 1px;
cursor: pointer;
border-radius: 50%;
background-color: #6e6e6e;
&:hover {
background-color: #c5c5c5;
border-radius: 50%;
}
`;
TypeScript
복사
완성된 화면
원형 버튼을 누르면 오늘 날짜가 있는 달로 이동