선택한 날짜를 특정 색으로 표시하기
사용자가 선택한 날짜와 오늘 날짜를 특정 색으로 표시하려면, 각각에 대한 상태 또는 계산을 해야 했다. 따라서 isSelected 함수는 선택한 날짜를 확인하는 데 사용하고, isToday 함수는 현재의 실제 날짜인지 확인하는 데 사용했다.
우선순위 정하기
그리고 className에 조건을 설정할 때는 isSelected와 isToday 함수의 결과를 각각 다른 클래스로 표시했고, 같은 날짜에 두 함수 모두 true를 반환하는 경우 어떤 클래스를 우선시할지 결정해야 했다.
// 오늘 날짜를 확인하는 함수
const isToday = (date) => {
const today = new Date();
return (
date === today.getDate() &&
currentDate.getMonth() === today.getMonth() &&
currentDate.getFullYear() === today.getFullYear()
);
};
// ...
{currentMonthDays.map((date) => {
// 해당 날짜가 오늘 날짜인지 확인
const todayClass = isToday(date) ? 'today' : '';
// 해당 날짜가 선택된 날짜인지 확인
const selectedClass = isSelected(date) ? 'selected' : '';
// todayClass와 selectedClass가 동일하게 적용될 수 있도록 우선순위를 정하기
// 여기서는 'selected' 클래스를 우선시
const className = selectedClass ? selectedClass : todayClass;
return (
<DateComponent
key={`current-${date}`}
className={className}
onClick={() => handleDateSelect(currentDate.getFullYear(), currentDate.getMonth() + 1, date)}
>
{date}
</DateComponent>
);
})}
JavaScript
복사
사용자를 고려해 우선순위 정하기
DateComponent에 적용되는 className은 isSelected 함수가 true를 반환하는 경우, selected 클래스를 적용하며, isToday 함수가 true를 반환하는 경우, today 클래스를 적용한다. 그리고 두 함수가 모두 true를 반환하는 경우, selected 클래스가 적용된다.
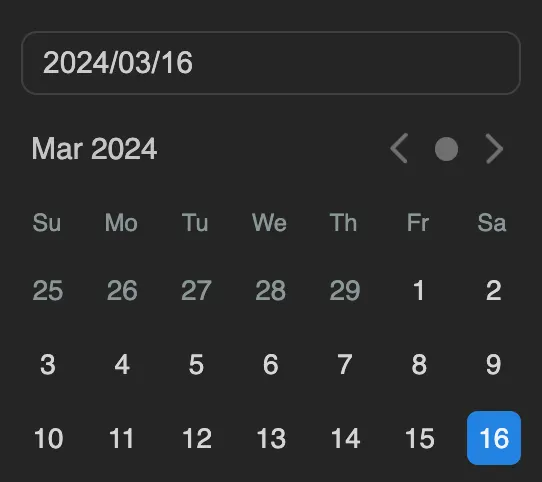
이렇게 되면 아래 사진과 같이 선택된 날짜와 오늘 날짜를 동시에 파랑색으로 표시할 수 있다. 아무리 오늘 날짜이더라도, 사용자에게는 ‘선택된 날짜’ 라는 것을 알려주는 것이 낫다고 판단했기 때문이다.
오늘 날짜인 경우 & 선택한 날짜인 경우는 파랑색
스타일 정의
그리고 오늘 날짜와 선택된 날짜가 각각 구별되게끔 today와 selected 클래스에 각각 다른 스타일을 정의해 주었다.
&.today {
color: #eff5fd;
background-color: #eb5756;
border-radius: 50%;
font-weight: 600;
}
&.selected {
color: #eff5fd;
background-color: #2383e2;
border-radius: 20%;
}
CSS
복사
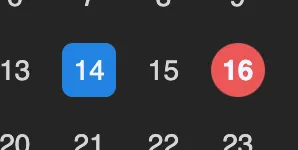
구현된 화면
왼쪽: 선택된 날짜, 오른쪽: 오늘 날짜