에러 화면
만든 라이브러리가 다른 프로젝트에서 잘 적용되는지 install & import하여 테스트를 해보았는데, 프로젝트 환경과는 다르게 props가 적용되지 않는 문제가 발생했다.
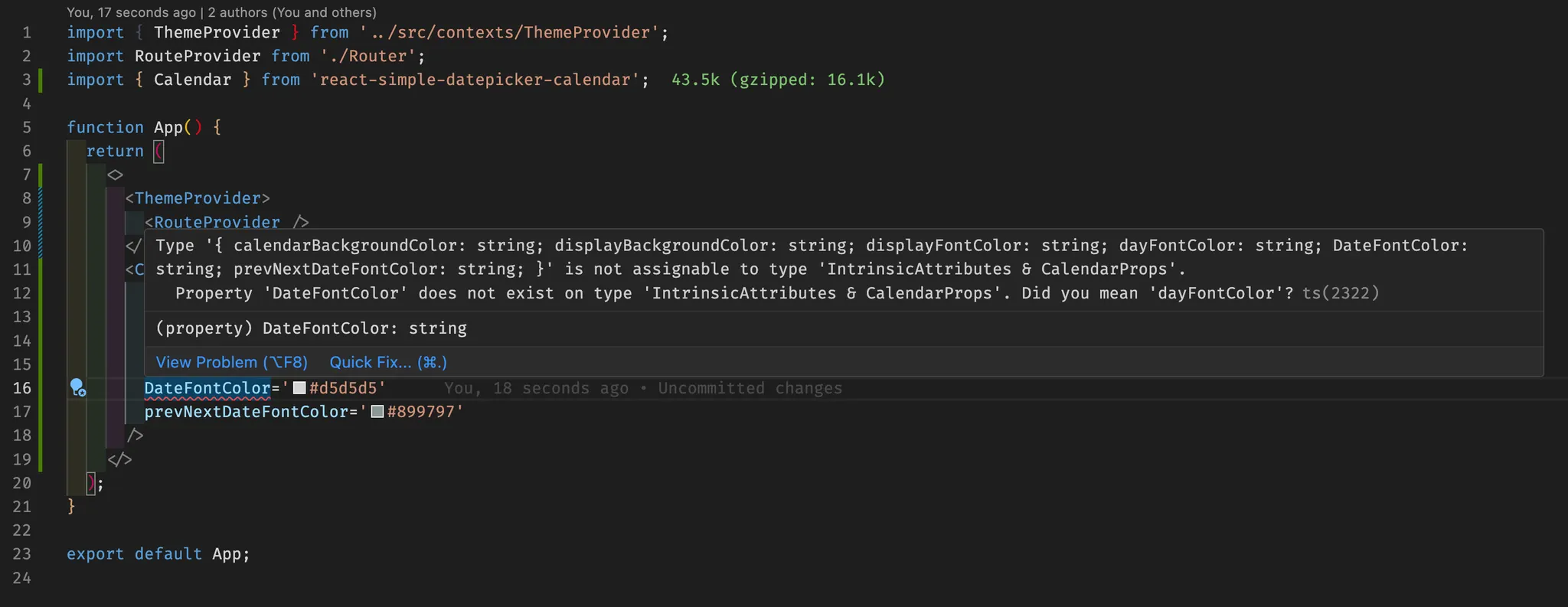
에러 화면
위의 에러 메시지를 해석하면 주어진 타입 {calendarBackgroundColor, displayBackgroundColor … } 은 IntrinsicAttributes & CalendarProps 타입에 할당할 수 없으며, DateFontColor 속성은 IntrinsicAttributes & CalendarProps 타입에 존재하지 않는다고 한다.
이게 무슨 말이지..? 요약하자면 DateFontColor 속성이 CalendarProps에 없다는 점을 이야기하는 것 같다. 일단 내가 만든 라이브러리 자체의 문제라고 생각하여, 차근차근 서칭을 해가며 해결해 보았다.
기존 코드
props들을 모두 모아 화면에 띄울 때, 영향을 주는 main.tsx와 App.tsx를 살폈다. 보아하니 다른 코드들에서 설정한 스타일 관련 props들을 못 끌어오는 게 당연한 것 같다.
// main.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>
);
TypeScript
복사
아래와 같이 App.tsx에서는 Calendar 컴포넌트에 props들을 하드코딩 방식으로 직접 전달하고 있었다.
// App.tsx
import React from 'react';
import GlobalStyles from './styles/GlobalStyles';
import Calendar from './components';
function App() {
return (
<>
<GlobalStyles />
<Calendar
calendarBackgroundColor={''}
displayBackgroundColor={''}
displayFontColor={''}
dayFontColor={''}
currentDateFontColor={''}
prevNextDateFontColor={''}
/>
</>
);
};
export default App;
TypeScript
복사
수정한 코드
아래와 같이 Calendar 컴포넌트에 스타일 관련 props들을 전달하는 방식을 변경했다. main.tsx에서 calendarProps 객체를 정의하고 이를 App 컴포넌트에 전달한 다음, App 컴포넌트에서 이 props들을 Calendar 컴포넌트로 전파하도록 수정했다.
// main.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const calendarProps = {
calendarBackgroundColor:'#252525',
displayBackgroundColor: '#252525',
displayFontColor: '#c5c5c5',
dayFontColor: '#899797',
currentDateFontColor: '#d5d5d5',
prevNextDateFontColor: '#899797',
};
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<App {...calendarProps} />
</React.StrictMode>
);
TypeScript
복사
// App.tsx
import React from 'react';
import GlobalStyles from './styles/GlobalStyles';
import Calendar from './components';
import { CalendarProps } from './types';
const App: React.FC<CalendarProps> = (props) => {
return (
<>
<GlobalStyles />
<Calendar {...props} />
</>
);
};
export default App;
TypeScript
복사