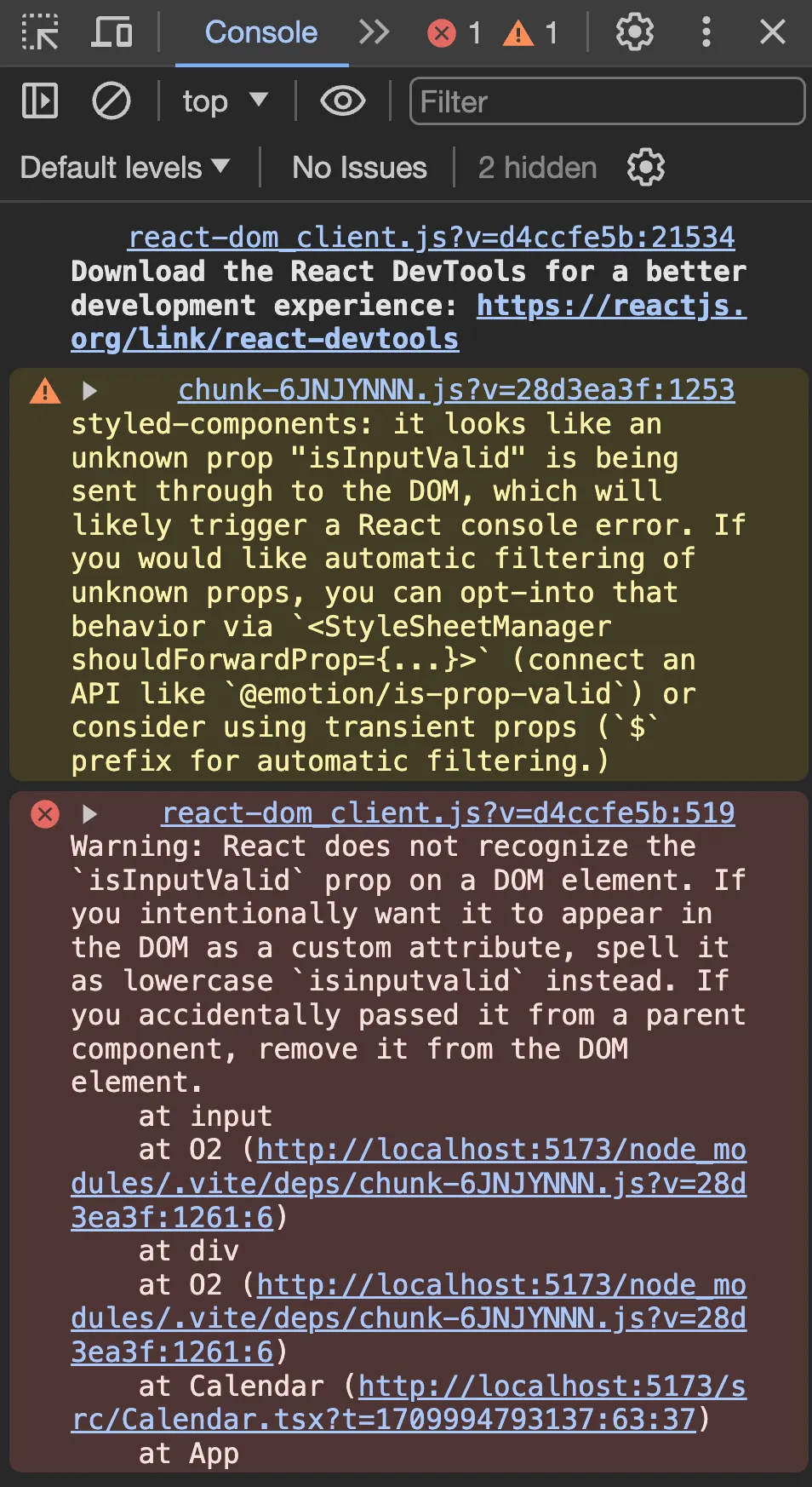
에러 화면
props 변수를 생성해 styled-components 태그에서 사용하려고 보니 Console에 styled-components 관련 에러가 발생했다. 사실 콘솔 에러는 발생해도 기능 동작이 되긴 하지만.. 없애야 문제가 없을 것이다.
콘솔 화면에 에러가 가득.. 하지만 그만큼 친절한 것이니 잘 읽어보자
에러의 의미
에러를 요약하면 아래와 같은 의미다.
•
styled-components에서 isInputValid라는 알려지지 않은 prop이 DOM으로 전달되고 있어 React 콘솔 오류를 발생시킬 수 있다.
•
이러한 prop들의 자동 필터링을 원한다면, <StyleSheetManager shouldForwardProp={...}>을 사용하거나 transient props를 고려해라.
•
또한, React는 DOM 요소에서 isInputValid prop을 인식하지 못한다. 만약 DOM에서 이를 커스텀 속성으로 사용하려면 소문자 isinputvalid로 사용해야 한다.
•
혹은 prefix로 $를 붙여 사용해라.
기존 코드
일단 기존에 작성한 코드는 아래와 같다. 친절한 에러 메시지가 알려준대로 해결해 보자.
const [isInputValid, setIsInputValid] = useState(true);
// ...
<StyledCalendarInput
type='text'
id='date'
value={dateInput}
onChange={handleDateChange}
onKeyDown={handleKeyDown}
placeholder='YYYY/MM/DD'
isInputValid={isInputValid}
/>
TypeScript
복사
수정한 코드
에러 메시지에서 알려준 것처럼 간편하게 $를 붙여 해결했다. 근데 블로깅을 하는 지금은 이 코드를 처음 보는 사람은 과연 $의 의미와 쓰임새를 알 수 있을까? 라는 생각이 든다. 이 부분은 리팩토링 때 다시 고려해 보아야 겠다.
const [$isInputValid, setIsInputValid] = useState(true); // props 앞에 $를 표시
// ...
<StyledCalendarInput
type='text'
id='date'
value={dateInput}
onChange={handleDateChange}
onKeyDown={handleKeyDown}
placeholder='YYYY/MM/DD'
$isInputValid={$isInputValid} /* props 앞에 $를 표시 */
/>
TypeScript
복사
해결된 화면
깨끗한 콘솔 화면!