Headless UI를 위한 Optional Props
색상 및 디자인은 ‘Headless UI’를 지향하고자 한다. Headless UI란, UI의 '머리' 부분인 즉, 보여지는 부분을 제거한 UI를 말한다. 라이브러리를 개발할 때는 보통 사용자에게 특정 UI를 강제하지 않고, 로직만 제공하여 사용자가 원하는 대로 UI를 구현할 수 있게 한다.
이 방법은 사용자에게 더 많은 자유도를 제공하며, 라이브러리가 사용자의 디자인 시스템에 맞게 커스터마이징하는 데 도움이 된다. 이를 위해 props 적극 사용으로 사용자에게 특정 UI를 강제하지 않고 직접 커스텀할 수 있도록 하고자 한다.
props 제공하기
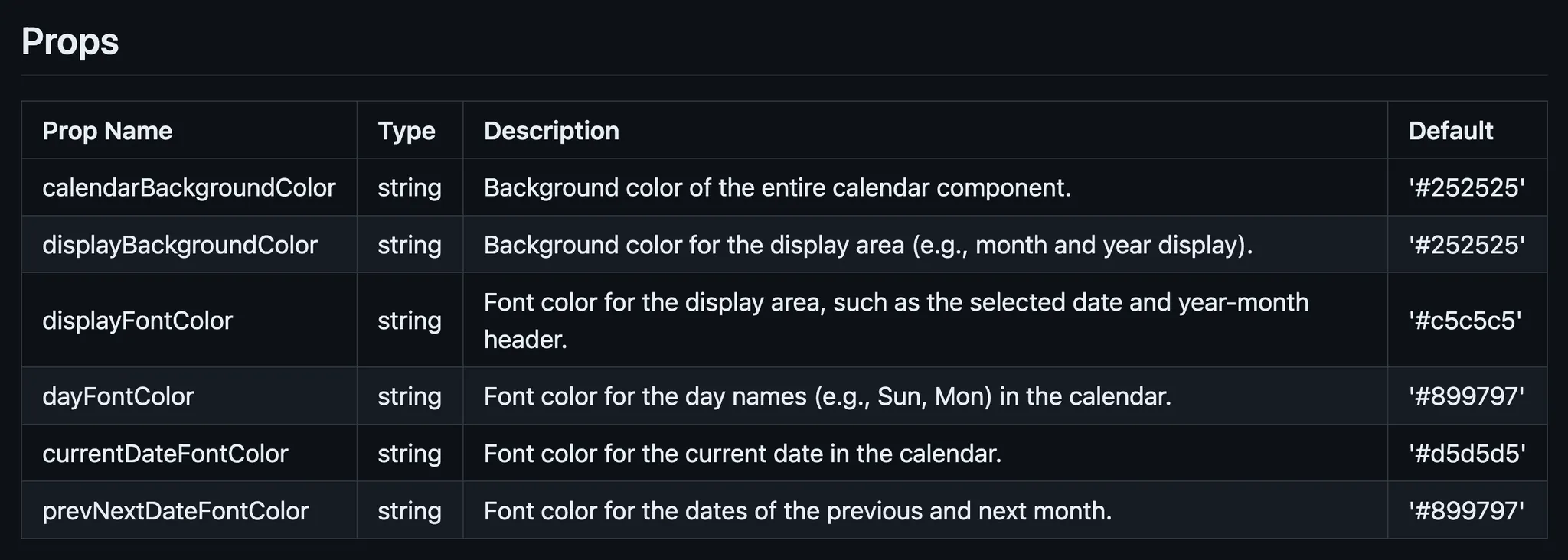
Datepicker 캘린더 라이브러리에서는 아래와 같은 다양한 prop들을 제공하기로 한다. 이들은 모두 사용자의 필요에 따라 선택적으로 사용할 수 있는 것들이다.
DatePicker Calendar에서 제공하는 prop들
정리: Optional Props를 사용하는 이유
1.
사용자가 필요로하는 prop만 선택적으로 사용할 수 있도록 하여, API 사용의 유연성을 제공한다.
2.
캘린더의 색상, 모양, 언어 등을 사용자가 원하는대로 설정할 수 있게 함으로써, 라이브러리의 커스터마이징 가능성을 확장한다.
3.
로직과 UI를 분리하여, 사용자가 UI 부분에 대한 제어권을 가질 수 있게 한다.